| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- label
- android java
- 플러터
- Android Studio
- storyboard
- text to speech
- IOS
- 커스텀팝업
- 자바
- deeplink
- 예외처리
- customPopup
- Android
- FLUTTER
- xocde
- Firebase
- Swift
- 보호와 보안
- 준코딩
- TextField
- C언어
- Xcode
- swift baekjoon
- 안드로이드스튜디오
- 링크드리스트
- 연결리스트
- 버블정렬
- BAEKJOON
- 백준
- 안드로이드
Archives
- Today
- Total
준코딩
(ios/Swift) TextField 실시간 변경 감지 - textField didChange 본문
프로그래밍/IOS (Swift)
(ios/Swift) TextField 실시간 변경 감지 - textField didChange
Ljunhyeob - App Dev 2022. 12. 30. 18:29Xcode : 14.2v
사용언어: Swift , StoryBoard
깃허브주소: https://github.com/Ljunhyeob/didChange
아이디나 비밀번호 등 무엇인가를 입력했을때 그게 몇글자 인지 글자 수를 알려주는 기능을 구현해 보겠습니다.
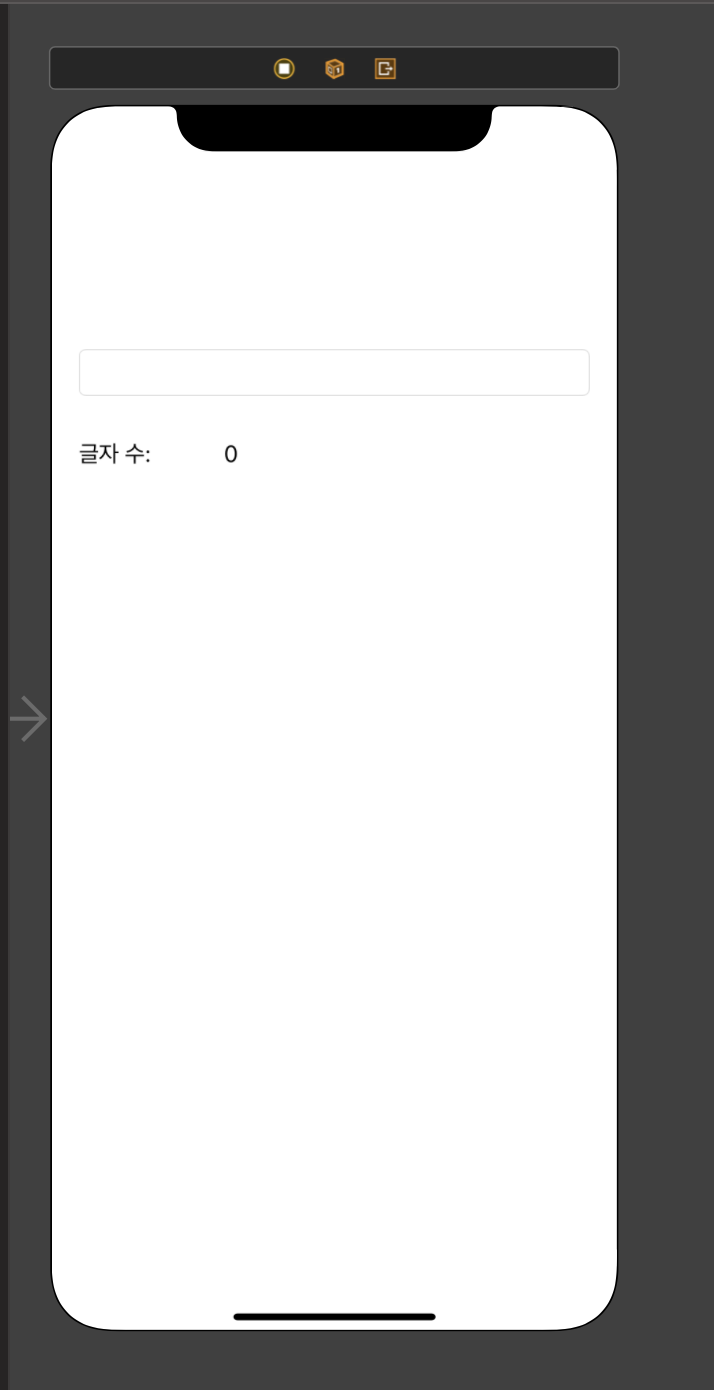
1. 입력할 textfield 와 "글자 수: " 라는 라벨과 몇개인지 보여줄 라벨
총 3개를 생성해줍니다
textfield 1개
label 2개

2. 그리고 컨트롤러와 연결해주고 아래와 같이 코딩합니다.
textFieldDidChangcge() 라는 함수를 생성해줍니다 (Change 오타낫습니다)
-> 텍스트 필드에 값이 변경되었을때 부르는 함수입니다. 변경되었을때 원하는 작업을 작성해주시면 됩니다.
저는 글자수를 보여주겠습니다.
그리고 viewDidLoad에서 textField에 좀전에 생성한 함수를 변경될때마다 부르게 만들어둡시다.
//
// ViewController.swift
// didChange
//
// Created by 이준협 on 2022/12/30.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var textField: UITextField!
@IBOutlet weak var textFieldCount: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
self.textField.addTarget(self, action: #selector(self.textFieldDidChange(_:)), for: .editingChanged)
}
@objc func textFieldDidChanacge(_ sender: Any?) {
var textCount = textField.text!.count //textField 의 글자수를 저장
textFieldCount.text = "\(String(describing: textCount))" //저장한값을 라벨에 보여줌
}
}
3. 끝

'프로그래밍 > IOS (Swift)' 카테고리의 다른 글
| (ios/Swift) 라이브러리 Alamofire 사용하기 - GET 하기 (0) | 2023.01.01 |
|---|---|
| (ios/Swift) CustomPopup 생성하기 (0) | 2022.12.31 |
| (ios/Swift) Array 배열 쓰기 (0) | 2022.12.30 |
| (ios/Swift) 비밀번호, 이메일, 전화번호 유효성 검사 (0) | 2022.12.29 |
| (ios/Swift) FScalendar 사용법 (0) | 2022.12.27 |
Comments